
De anatomie van twee opt-in formulieren
22 augustus 2016Het uitbouwen van een e-marketinglijst met voldoende e-mailadressen, het is een titanenwerk. Diverse opt-informulieren op websites proberen dat werk lichter te maken. Maar elke drempel die je legt, maakt de kans op een nieuw adres weer kleiner. Het is steeds weer balanceren tussen minimalisme en een maximum aan informatie.
Daarom hebben we twee voorbeelden die de voorbije weken ons opvielen, even onder het vergrootglas gezet.

Spring te voorschijn…
Het zijn beiden ‘popups’ die te voorschijn springen, als je start met scrollen op de website. Je ziet die forms overigens steeds meer bij diverse webstekken te voorschijn springen. Maar meestal als de website voor de eerste keer geladen wordt. Dan loop je het risico net dat tikkeltje te opdringerig te zijn. En eens irritatie opgewekt is het moeilijk om alsnog dat e-mailadres te scoren. Als je even wacht tot het scrollen start, dan is de lezer allicht al iets meer geïnteresseerd in wat er te zien is, maar in elk geval voelt hij zich niet ‘overvallen’. Maar zo ziet hij tenminste klaar en duidelijk de mogelijkheid om in te schrijven. Websites zijn tegenwoordig zo levendig en kleurrijk dat een gewoon opt-in formulier al niet eens meer opvalt.
 Gebruik de envelop…
Gebruik de envelop…
Een envelop waar een brief uit steekt, het is voor het menselijk oog nog steeds de trekker voor een bericht. Beide voorbeelden gebruiken deze vorm van iconografie. En kijk maar even rond, je zal er steeds meer vinden die de envelop goede oude stijl hanteren voor het inzamelen van e-mailadressen. Is het een retrostijl? Neen, het is eerder verder bouwen op het gemeenschappelijk geheugen van de mensen. Herkenning, dat is waar je met elke vorm van e-mailmarketing naar toe moet werken. Dus als je nog geen envelop op je opt-in hebt staan, dan weet je snel wat doen!
Gebruik een duidelijke CTA…
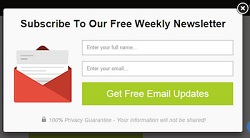
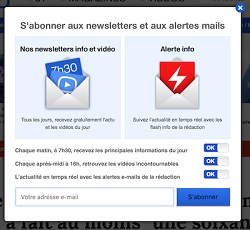
Zomaar een e-mailadres achterlaten, daarvan is elke consument reeds genezen. Want niet iedere e-mailmarketeer heeft kennis van nettiquette. Dat betekent dat je duidelijk moet uitleggen wat je met het e-mailadres zal doen. Beiden voorbeelden werden geplukt van nieuwssites. Beiden promoten hun nieuwsbrief, maar elk op een andere manier. De eerste houdt het gewoon op een wekelijkse nieuwsbrief en gebruikt wel het woordje gratis. De tweede heeft een uitgebreidere optie, nieuwsbrieven, maar ook nieuws alarmen. Ze zijn ook gratis, maar dat staat niet in de Call-to-Action. De reden is eenvoudig, de maximumlengte van de regel is opgebruikt. Als een oog naar een tweede regel moet bewegen, dan verlies je voor een stuk de kracht van een CTA!
Balanceer je vraag…
Hoe meer informatie je van je toekomstige lezer inwint, des te beter kan je de ervaring achteraf maken. Maar elke extra vraag is een extra drempel waar ze kunnen op afhaken. Vergelijk beide formulieren en je zal zien dat beiden zich beperken tot twee elementen. De eerste wil alleen je naam kennen naast je e-mailadres. Dat is handig om achteraf te personaliseren, maar ook om na te kijken of het nieuwe contact al niet ergens in een eigen databank opgeslagen zit. Het tweede formulier gebruikt de tweetrapsraket op een andere manier. Daar wil men vooral de inhoud en de frequentie van de berichten door de klant laten bepalen om dan naar het e-mailadres te vragen.
En werk je formulier af…
Kijk naar de opbouw van de eerste opt-in form. De header wordt gevolgd door drie gelijke stappen: twee invulvelden en de ‘submit’ knop is de logische derde stap. Visueel en ergonomisch wordt de inschrijver het gemakkelijk gemaakt. Een laatste detail stelt de inschrijver gerust, privacy is verzekerd. In het tweede formulier is ook aan ergonomie gedacht. Na de header en de illustraties worden de opties op een rijtje gezet. Dat er een antwoord wordt verwacht laten de knoppen duidelijk zien. Ze zijn gemaakt zoals eender welke smartphone ze zou tonen. Nog een link naar het gemeenschappelijk referentie geheugen. En tenslotte wordt het e-mailadres gevraagd. Om tenslotte op de knop te drukken. Let er ook op, beide knoppen in beide voorbeelden vertellen ook nog eens tekstueel wat je gaat doen. Duidelijkheid moet in dergelijke formulieren voorop staan. Alleen zo krijg je geëngageerde e-maillezers!
